Mới EMUI 10 đi kèm với những cải tiến lớn đối với Giao diện người dùng, với chế độ tối, với màu sắc mới, thiết kế thân thiện với người dùng và đồ họa có tính thẩm mỹ vô song.
Μđể cung cấp trải nghiệm người dùng tốt nhất cho người tiêu dùng, Huawei không ngừng phát triển giao diện người dùng trên điện thoại thông minh của mình. Bản nâng cấp mới nhất của nó, EMUI 10, mang đến trải nghiệm công nghệ mang tính cách mạng cho người dùng, sẽ làm hài lòng ngay cả những người khó tính nhất.

Đến EMUI 10 nổi bật với thiết kế hiện đại, tính thẩm mỹ cao và cải thiện đáng kể chất lượng tổng thể mà người tiêu dùng có được từ việc sử dụng điện thoại thông minh trong cuộc sống hàng ngày.
Nó EMUI 10 bao gồm nhiều bản cập nhật hơn, tương thích với hơn 30 thiết bị và sẽ mang đến trải nghiệm Trí tuệ nhân tạo tuyệt vời cho hơn 150 triệu người dùng trên toàn thế giới.

Nó EMUI 10 hiện đã có trên các thiết bị sẽ cập nhật lên Android 10 và cụ thể là trên: P30, P30 Pro, P30 Lite, Mate 20 Pro, Mate 20 Lite, Nova 5T, P Smart 2019, Mate 10 Pro, P20 và P20 Pro.
Mới EMUI 10 đi kèm với những cải tiến tuyệt vời trong Giao diện người dùng, với chế độ tối, với màu sắc mới, thiết kế thân thiện với người dùng và đồ họa có tính thẩm mỹ tuyệt vời.
Bố cục Tạp chí để cải thiện trải nghiệm đọc

Bố cục văn bản và thiết kế giao diện người dùng gợi nhớ đến một tạp chí, với tiêu đề lớn, lề trắng, phân phối nội dung cột, đánh dấu văn bản và hình ảnh hóa được cải thiện để có trải nghiệm đọc thậm chí còn tốt hơn.
Magazine Design giúp nội dung hiển thị trên màn hình hấp dẫn hơn, giống như các trang tạp chí. Tương tự đối với giao diện người dùng.

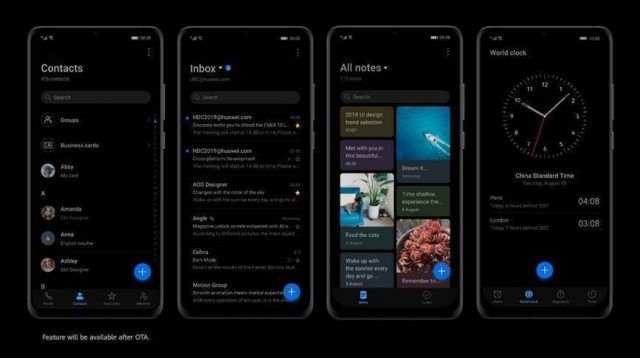
Phong cách Morandi
Ngoài canvas trắng xanh, hệ thống EMUI10 được thiết kế theo nguyên tắc độ bão hòa màu cao đối với các yếu tố nhỏ và độ bão hòa màu thấp đối với các yếu tố lớn. Màu Morandi (màu có độ bão hòa thấp) đã được sử dụng để tăng cường hiển thị các phần tử lớn. Cảm hứng đến từ họa sĩ nổi tiếng người Ý Giorgio Morandi, người đã sử dụng màu sắc nhẹ nhàng nhưng trang nhã trong các bức tranh của mình để phù hợp với các sản phẩm của Huawei.

Sáu màu Morandi hiện đang được sử dụng trong Danh bạ, Sổ tay và Mẹo.

Thiết kế thân thiện với người dùng: Môi trường ấn tượng với các chữ cái lớn
Chữ hoa đã được sử dụng để mang lại trải nghiệm thân thiện với người dùng ngay lập tức, giúp việc tùy chỉnh cài đặt ảnh dễ dàng hơn bao giờ hết.
Khi người dùng kéo thanh trượt, các thay đổi được hiển thị bằng chữ in hoa, trong khi các phần tử giao diện người dùng khác bị ẩn, giúp thay đổi cài đặt dễ dàng, nhất quán và rõ ràng hơn.
Chất lượng được hướng dẫn bởi tính thẩm mỹ cao
Chúng tôi không chỉ làm cho nó nổi bật ngay từ cái nhìn đầu tiên, mà còn tính đến quan điểm của con người trong tất cả các giai đoạn thiết kế, đi sâu vào tình trạng và tâm lý của con người. Chuyển tính thẩm mỹ cao vào thiết kế giao diện người dùng, Huawei đã đạt được trải nghiệm người dùng cực kỳ mượt mà và hoàn hảo.
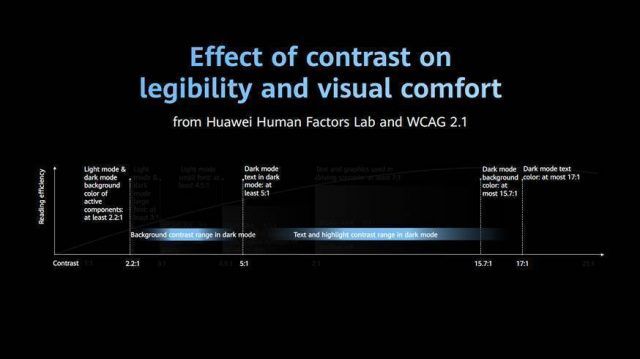
Chế độ tối với người đàn ông được lấy nét
Khi các màu sắc trong hình ảnh bị đảo ngược, một bầu không khí kỳ lạ được tạo ra thoạt đầu có vẻ đáng kinh ngạc. Sự tương phản hoàn toàn do màu sắc đảo ngược gây ra có thể hơi khó chịu đối với người dùng, vì mắt người cảm nhận độ sáng của màu sắc khác với những gì thực sự ở phía trước của họ. Cần có một loạt các cài đặt phức tạp để làm cho Chế độ tối thư giãn cho mắt. Vì lý do này, phòng thí nghiệm tập trung vào con người của Huawei đã thử nghiệm trải nghiệm đọc của người dùng và trải nghiệm đọc chủ quan, trong bốn điều kiện độ sáng tiêu chuẩn để xác định phạm vi tương phản màu tốt nhất có thể cho văn bản và hình ảnh nhằm mục đích đọc tối ưu.
Sử dụng kết quả của nghiên cứu này, EMUI10 đạt được độ tương phản tốt nhất giữa văn bản ở nền trước và nền tối. Đối với cùng một màu, cảm nhận trực quan về độ sáng và độ bão hòa khác nhau đáng kể tùy thuộc vào nền sáng hay tối. Huawei cũng đã tinh chỉnh màu sắc của các biểu tượng hệ thống và văn bản EMUI để đảm bảo tính nhất quán, thoải mái và dễ đọc ở cả chế độ Tối và Sáng.

Ngoài các ứng dụng do Huawei phát triển, EMUI10 cũng áp dụng thuật toán màu sắc này cho các ứng dụng của bên thứ ba thông qua các công nghệ nhận dạng UI và điện toán màu tiên tiến. Ngay cả khi các ứng dụng của bên thứ ba chưa được điều chỉnh sang Chế độ tối, người dùng vẫn có thể thưởng thức chúng ở Chế độ tối bằng cách điều chỉnh cài đặt chỉ bằng một nút bấm.

Hiệu ứng đồ họa kích hoạt các giác quan
Nhận thức của mọi người về sự thay đổi năng động dựa trên cuộc sống hàng ngày và hoạt động của não bộ trong tiềm thức. Chỉ khi các kết quả năng động phù hợp với kỳ vọng tâm lý mới có thể diễn ra một dự báo thực sự không bị cản trở. Nếu không, đồ họa có thể khiến người dùng cảm thấy mất phương hướng. Do đó, thiết kế đồ họa của EMUI10 kích hoạt các giác quan dựa trên việc nghiên cứu kỹ lưỡng các đặc điểm sinh học. Bằng cách này, mỗi khi người dùng chạm vào màn hình hoặc màn hình chuyển trang, họ sẽ nhận được phản hồi thông qua ngón tay và mắt, theo tâm lý của họ.

Đồ họa cảm ứng: Dựa trên quy luật phản ứng hành động, Huawei đã áp dụng hiệu ứng lò xo cao su cho các chức năng cảm ứng. Do đó, khi bạn nhấn vào biểu tượng hoặc nút, phản hồi từ các chức năng sẽ tự nhiên hơn.
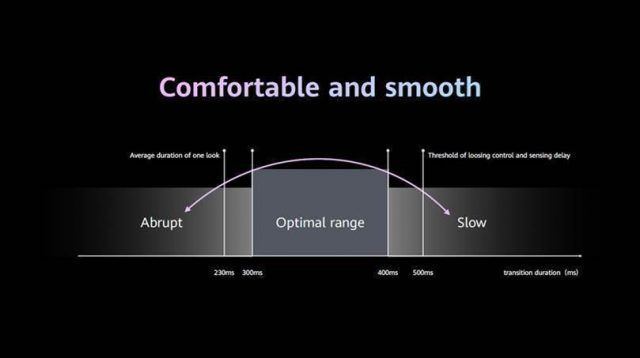
Đồ họa thay đổi trang: thời lượng trung bình của một cái nhìn là 230 ms (Nguồn: Jastrzembski, TS, & Charness N. (2007). Bộ xử lý người mẫu và người lớn hơn: Ước tính và xác thực tham số trong một tác vụ trên điện thoại di động. Tạp chí Tâm lý học Thực nghiệm: Ứng dụng, 13 (4), 224.). Khi các hiệu ứng đồ họa của một thay đổi trang nhỏ hơn 230 mili giây, chúng có khả năng tạo ra cảm giác thay đổi đột ngột. Nếu tác động của sự thay đổi trang lớn hơn 500 ms, thì chúng tạo ra cảm giác chậm trễ (Nguồn: Seow, SC (2008). Thiết kế và kỹ thuật thời gian: Tâm lý học về nhận thức thời gian trong phần mềm. Addison-Wesley Professional). Ví dụ, khi mở một ứng dụng, nếu đồ họa thay đổi trang mất khoảng 200 ms, người dùng sẽ nhận thấy hiện tượng nhấp nháy đột ngột, trong khi đó là 600 ms, người dùng có thể mất kiên nhẫn. Phân tích thực tế cho thấy đồ họa bố cục trang 400 MS là lý tưởng cho người dùng.

Trả lại đồ họa: Một vật ném vào không khí theo một đường parabol, phụ thuộc vào góc tới, tốc độ, nút thời gian và các biến số khác. Nguyên tắc này đã được sử dụng bởi EMUI10 để cung cấp năng lượng cho các chức năng trả về với các tính năng mạnh mẽ hơn.
[the_ad_group id = ”966 ″]